

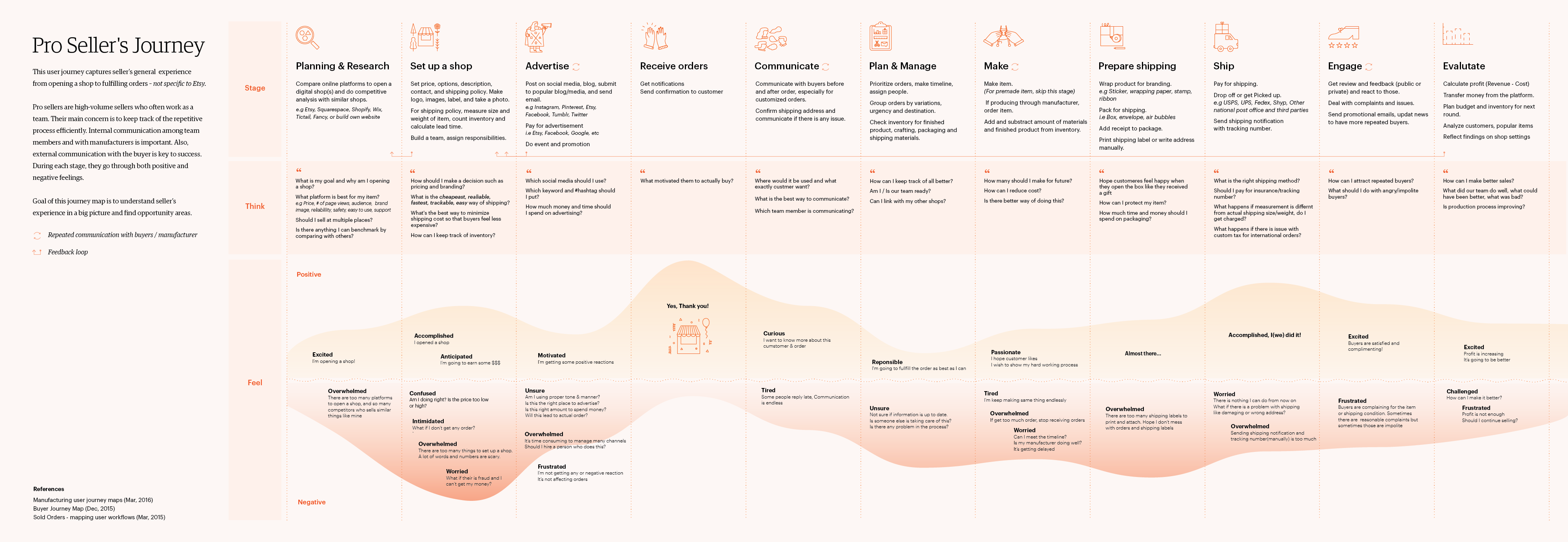
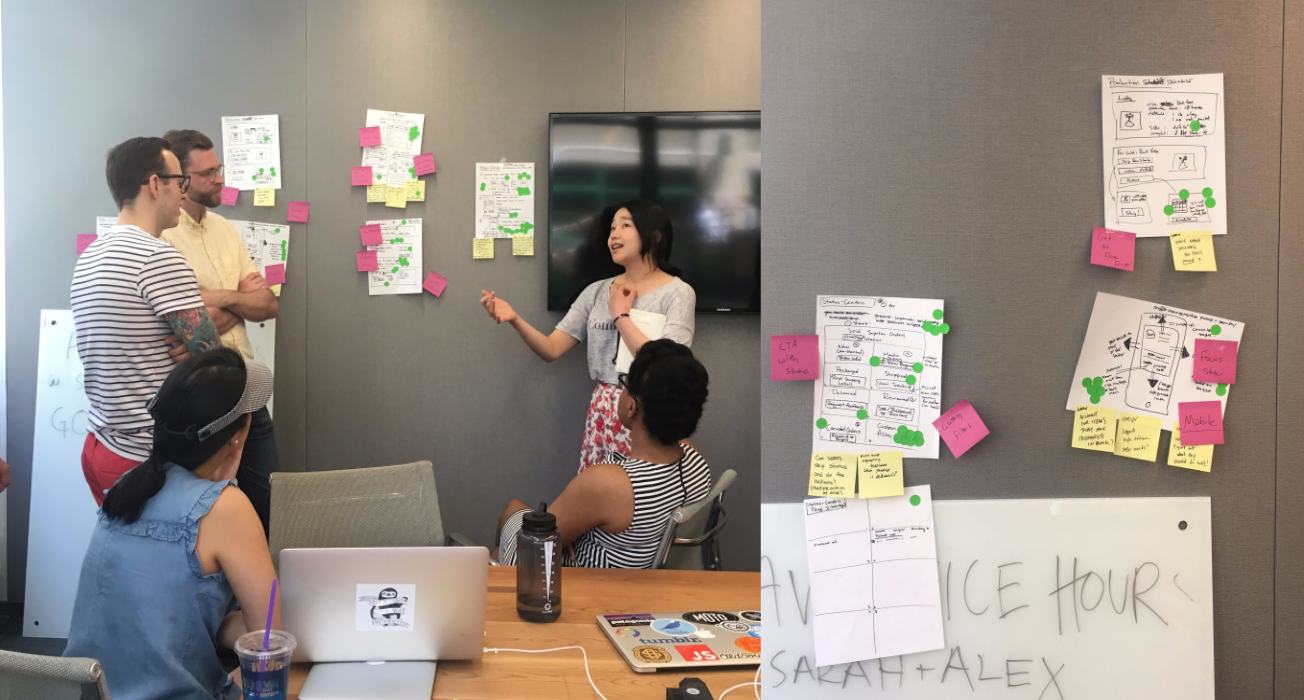
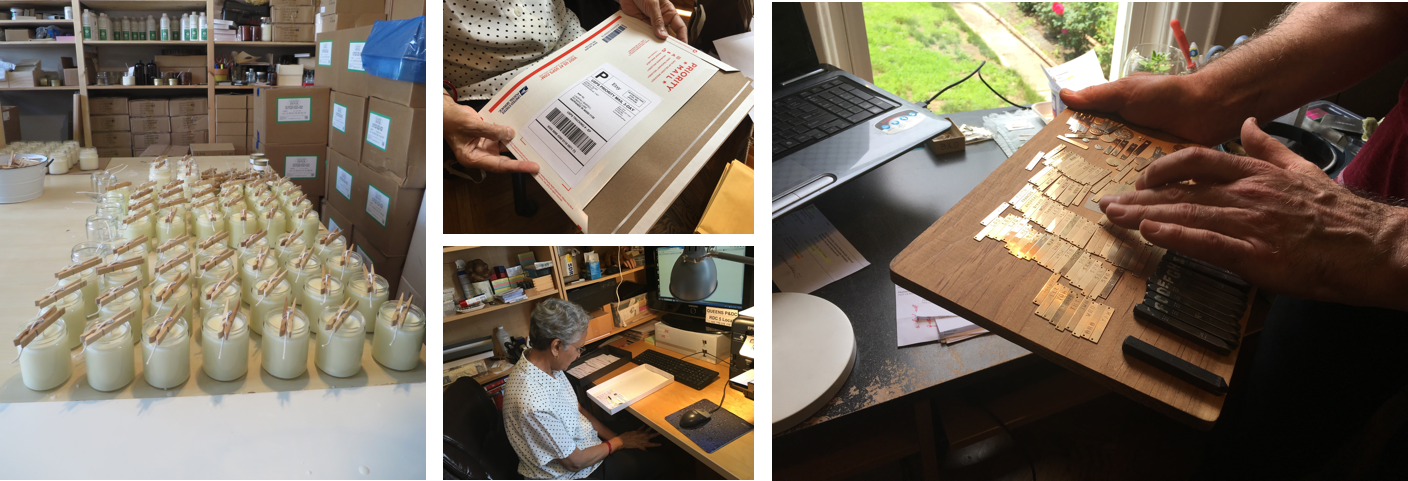
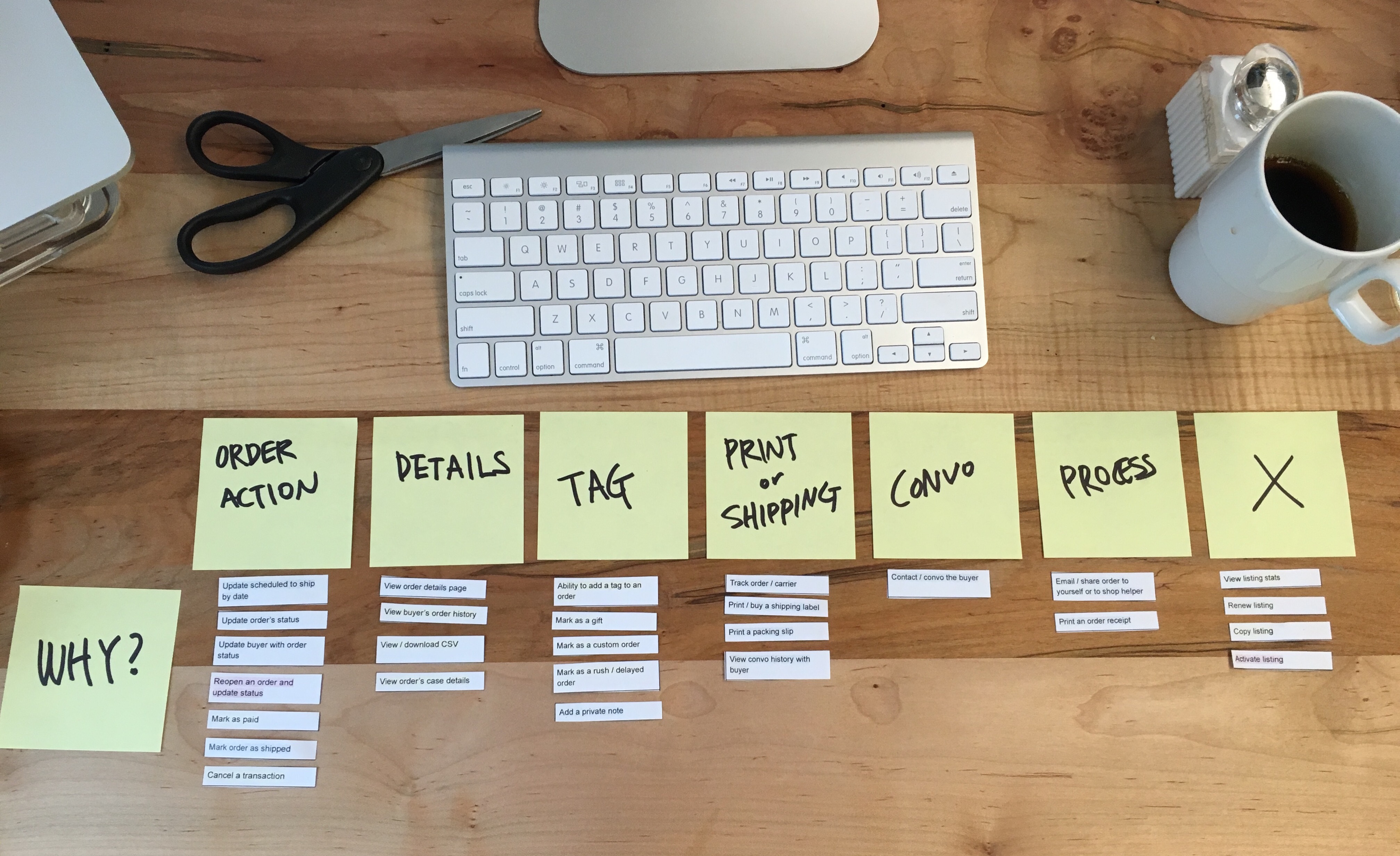
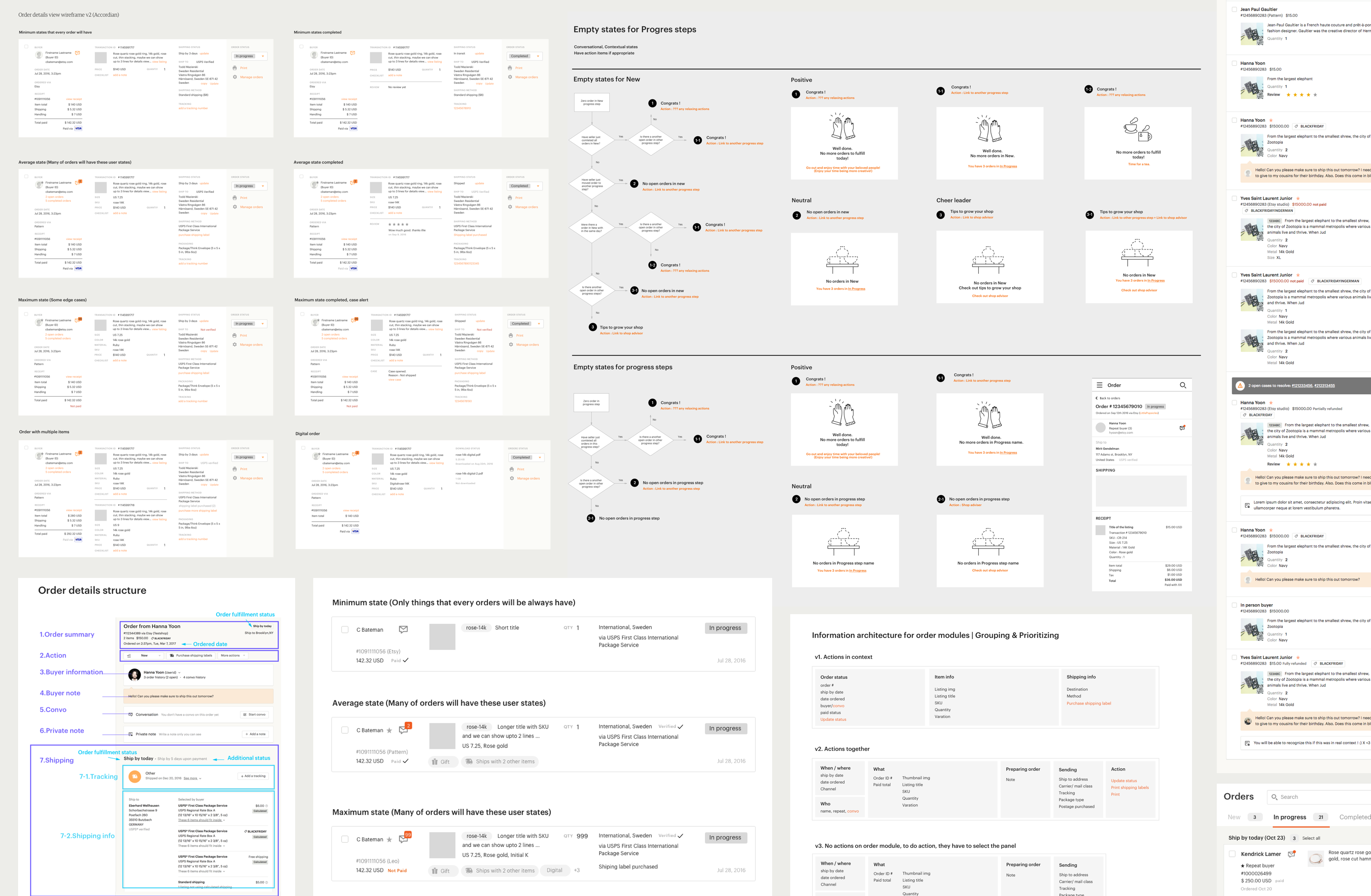
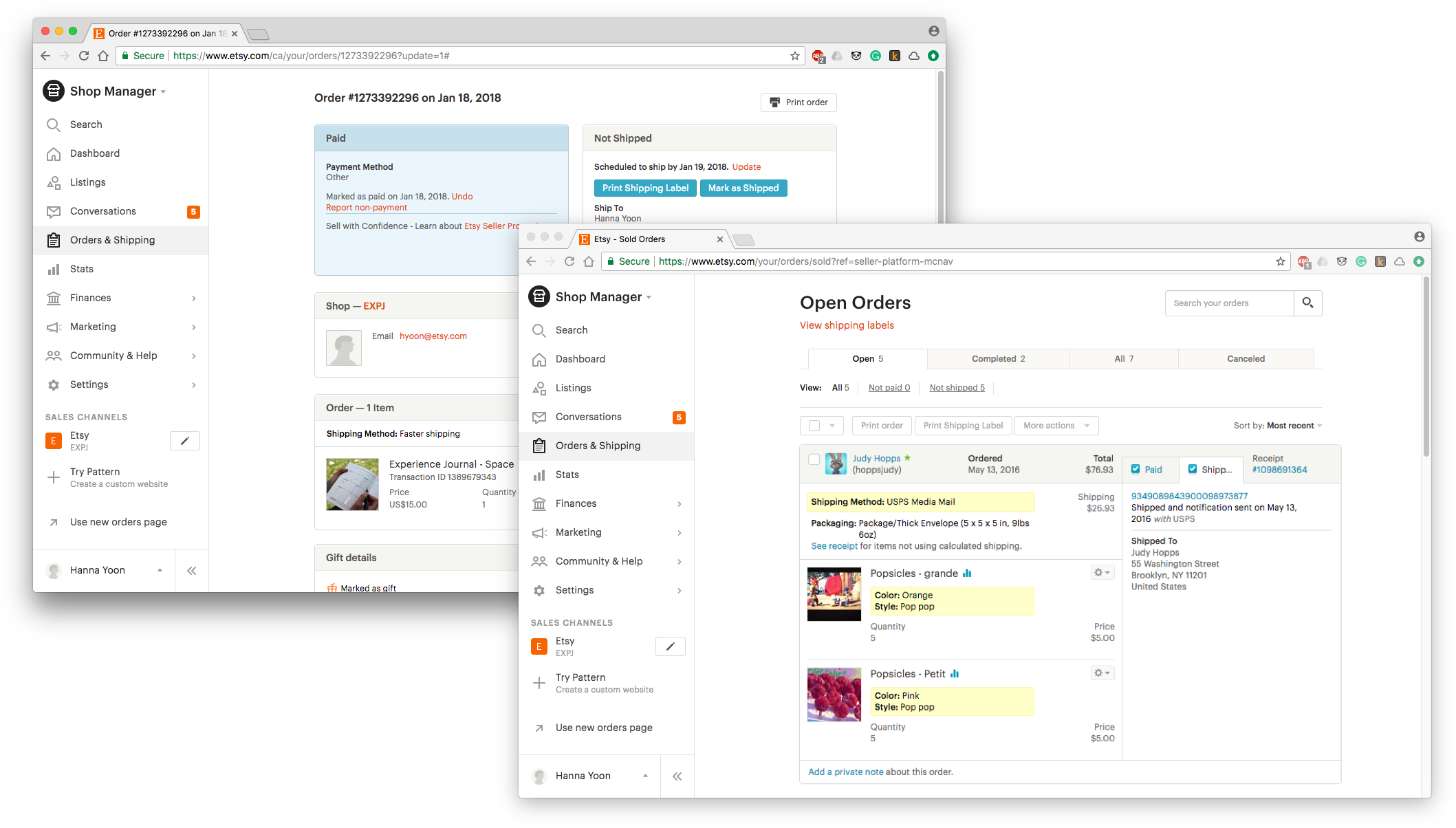
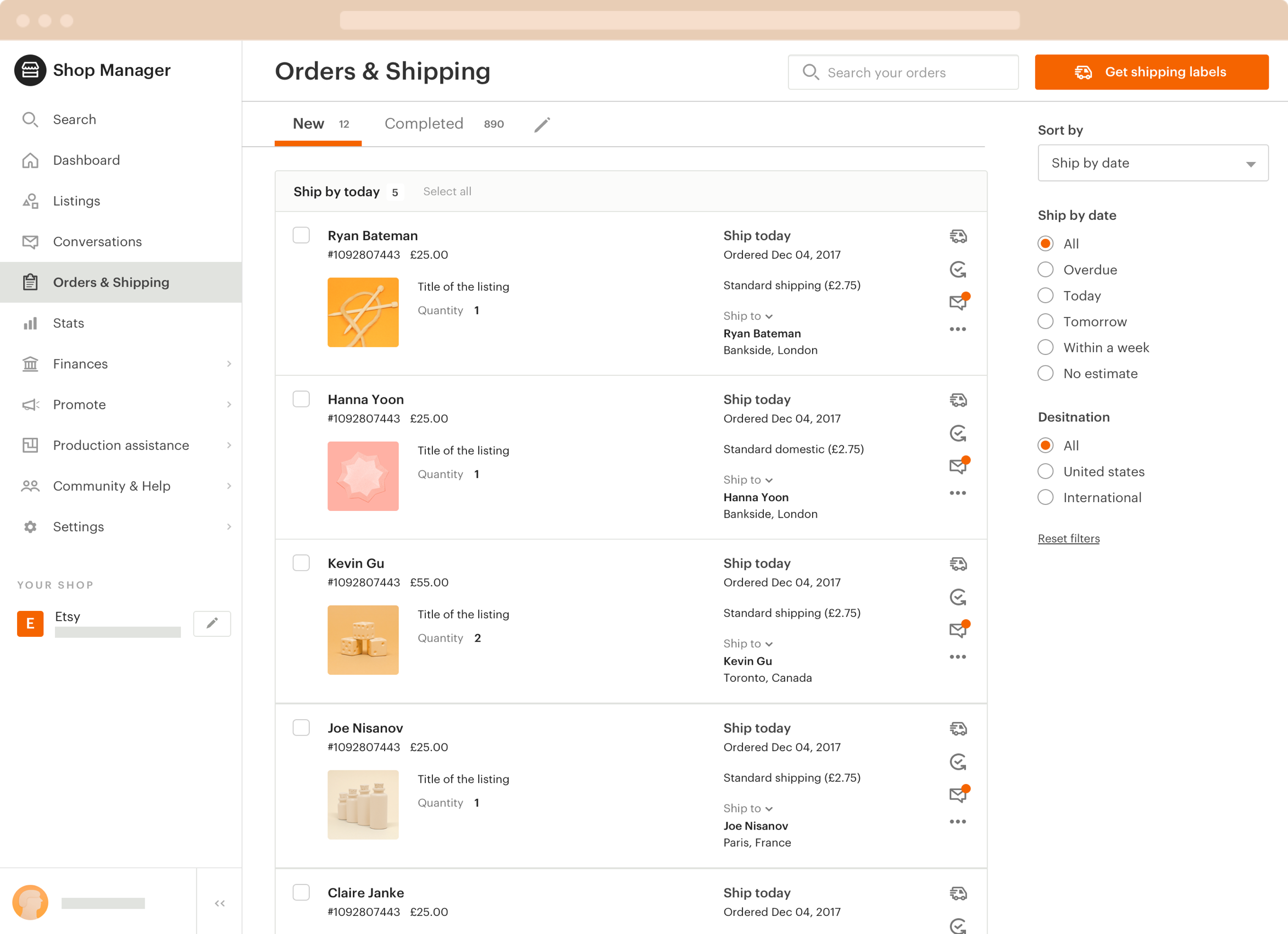
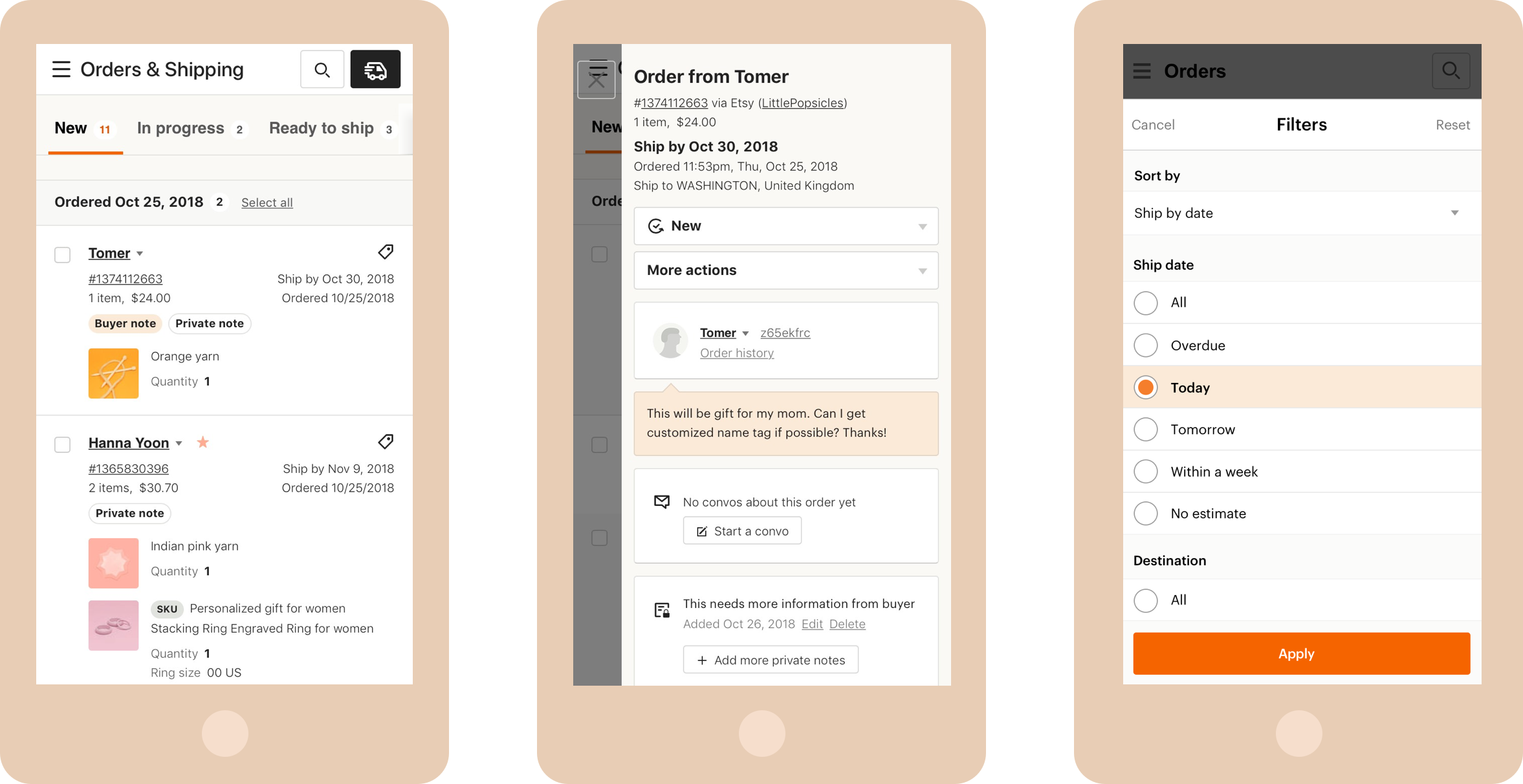
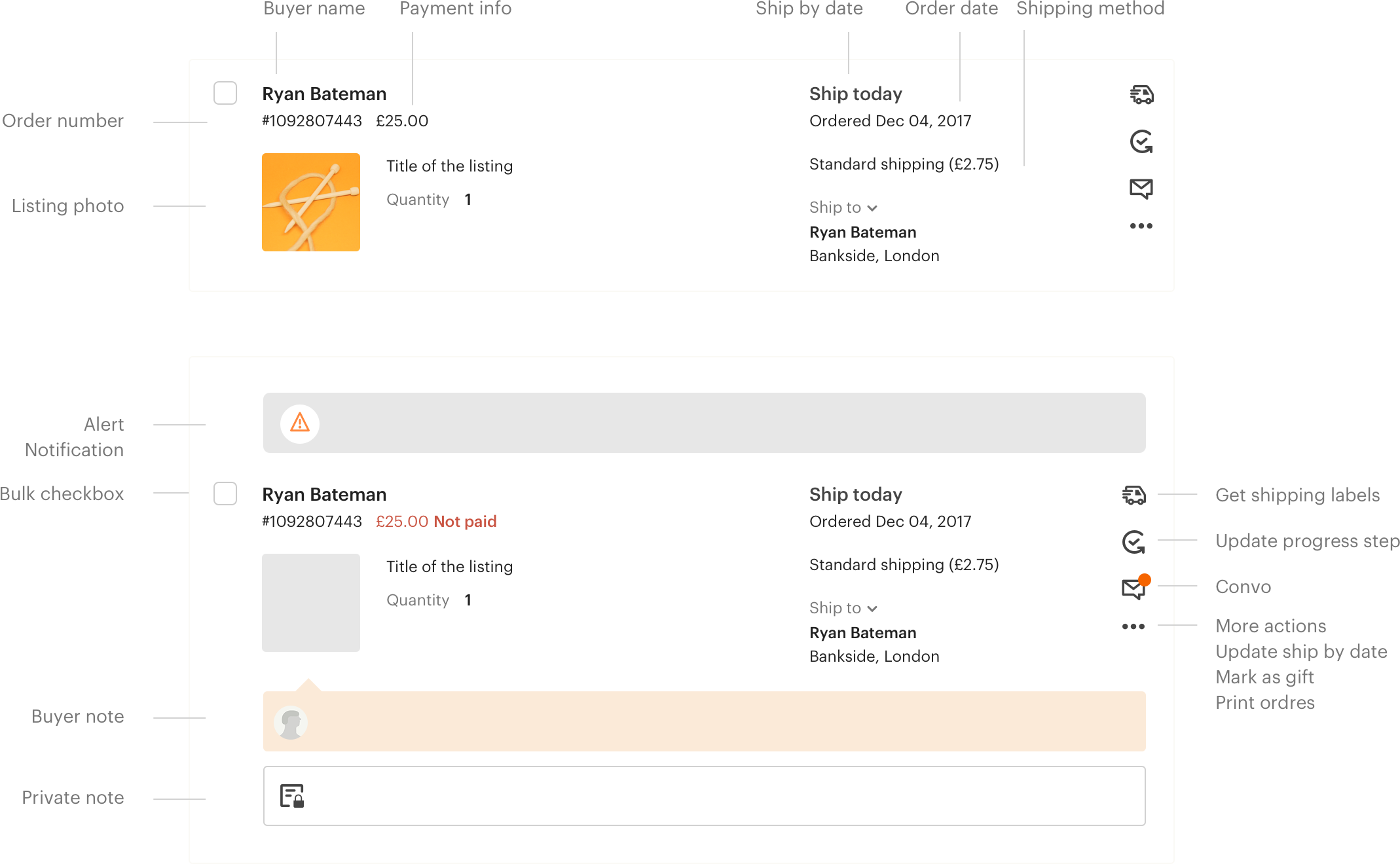
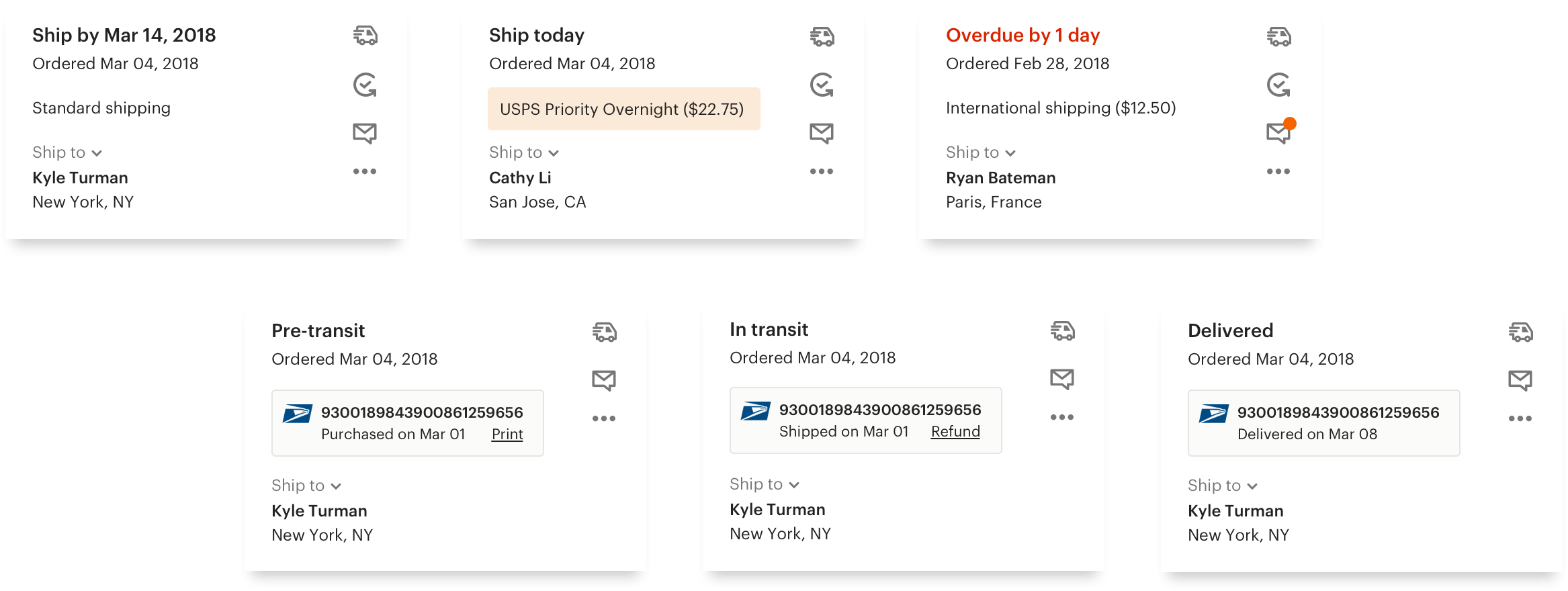
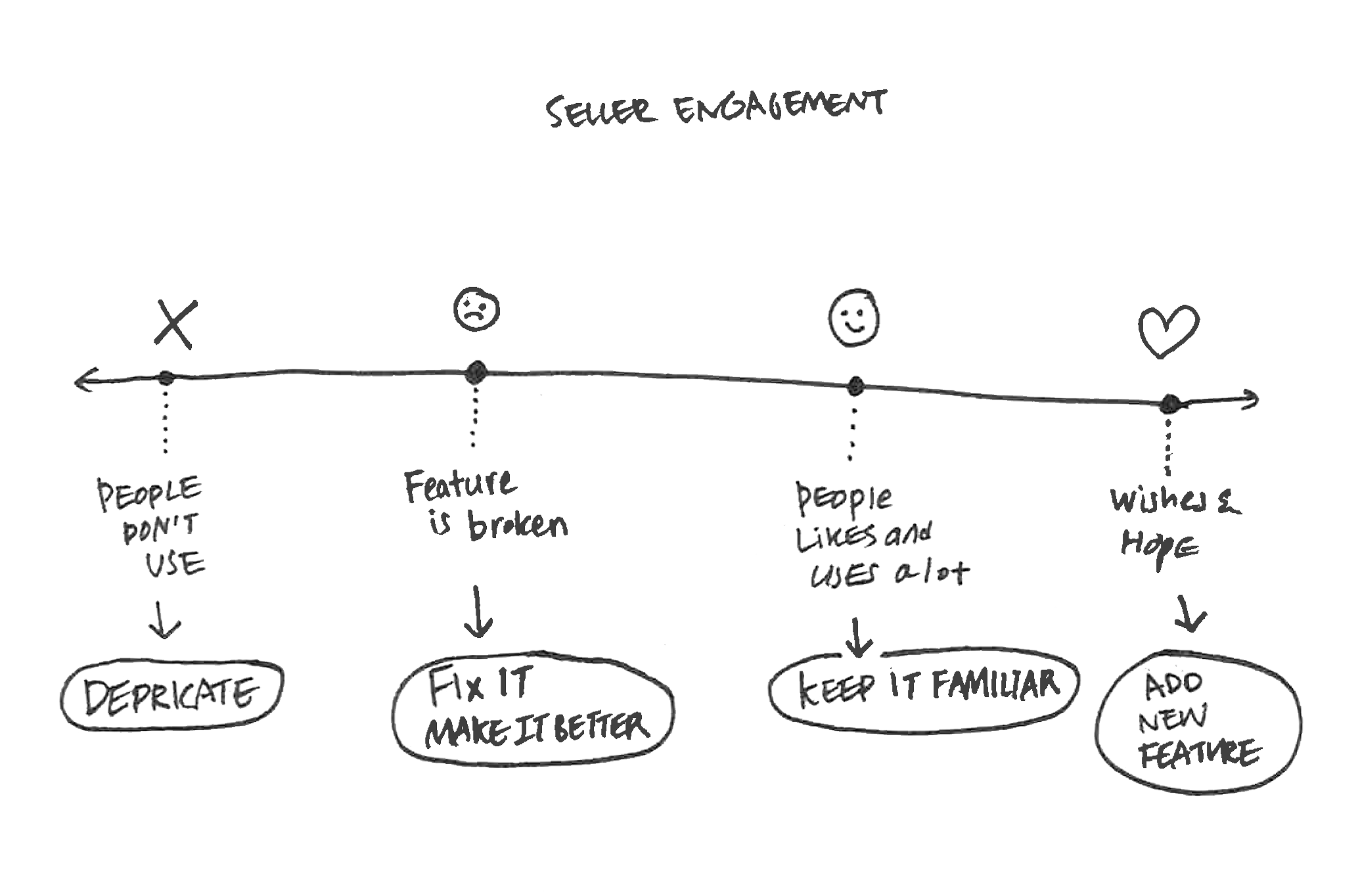
Redesigned order management experience that 2 million Etsy sellers use everyday to fulfill their orders. This project was a result of an iterative design process that consisted of a number of sprints, series of user research, and close cross-functional collaboration.
Etsy, Orders team
2017-2018
Product designer, UI/UX, Frontend, Product illustration
The team of two Product Managers (at different times), 8 Engineers, 1 Engineering Manager, 1 Design Manager, 1 Product Marketing Manager, 1 Product Educator. Collaborated closely with Copywriter, Data Analyst, Business Leads, Brand Designers, UX Researchers, Customer Support team.









Sketch, HTML/CSS, Principle, Figma