
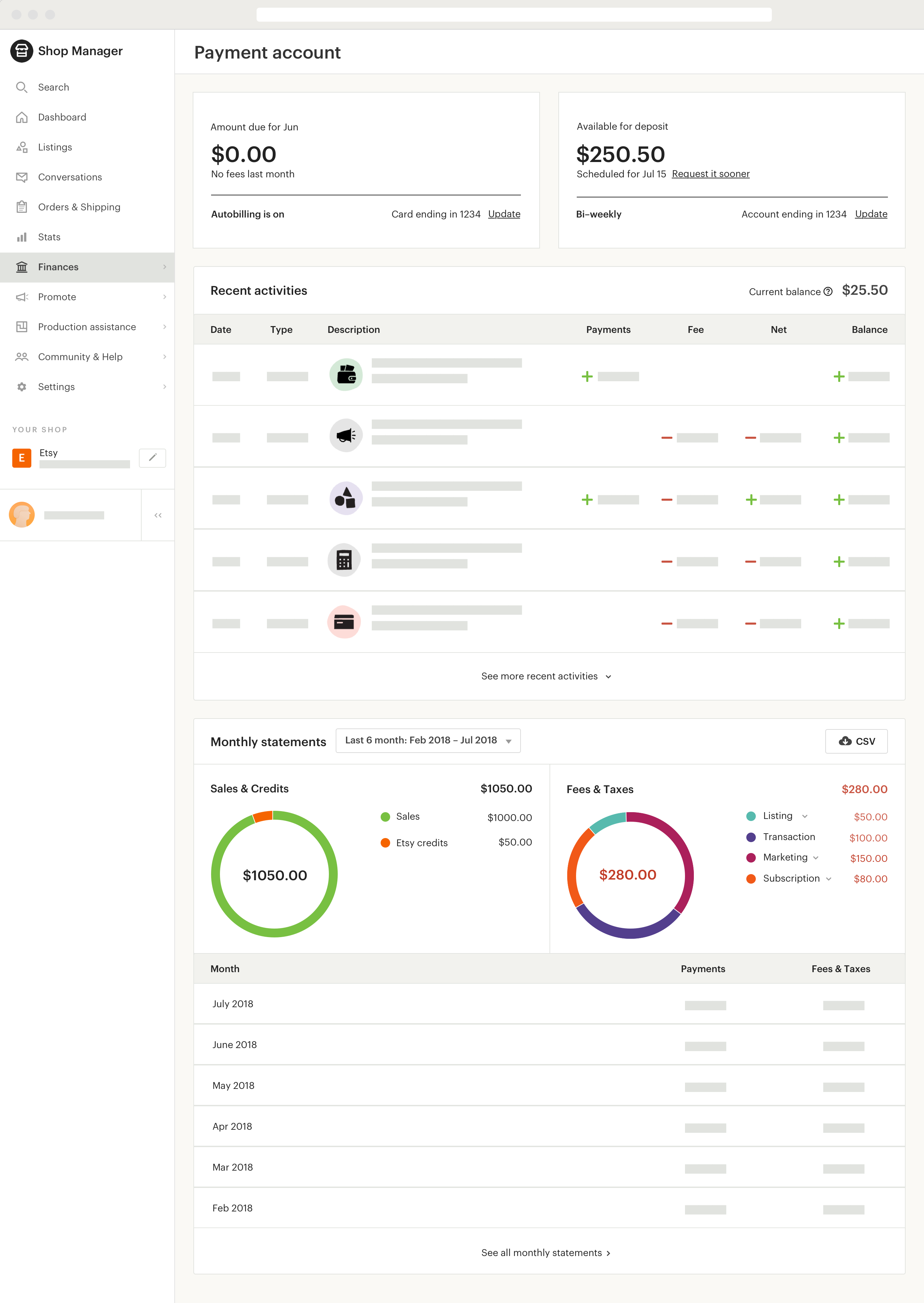
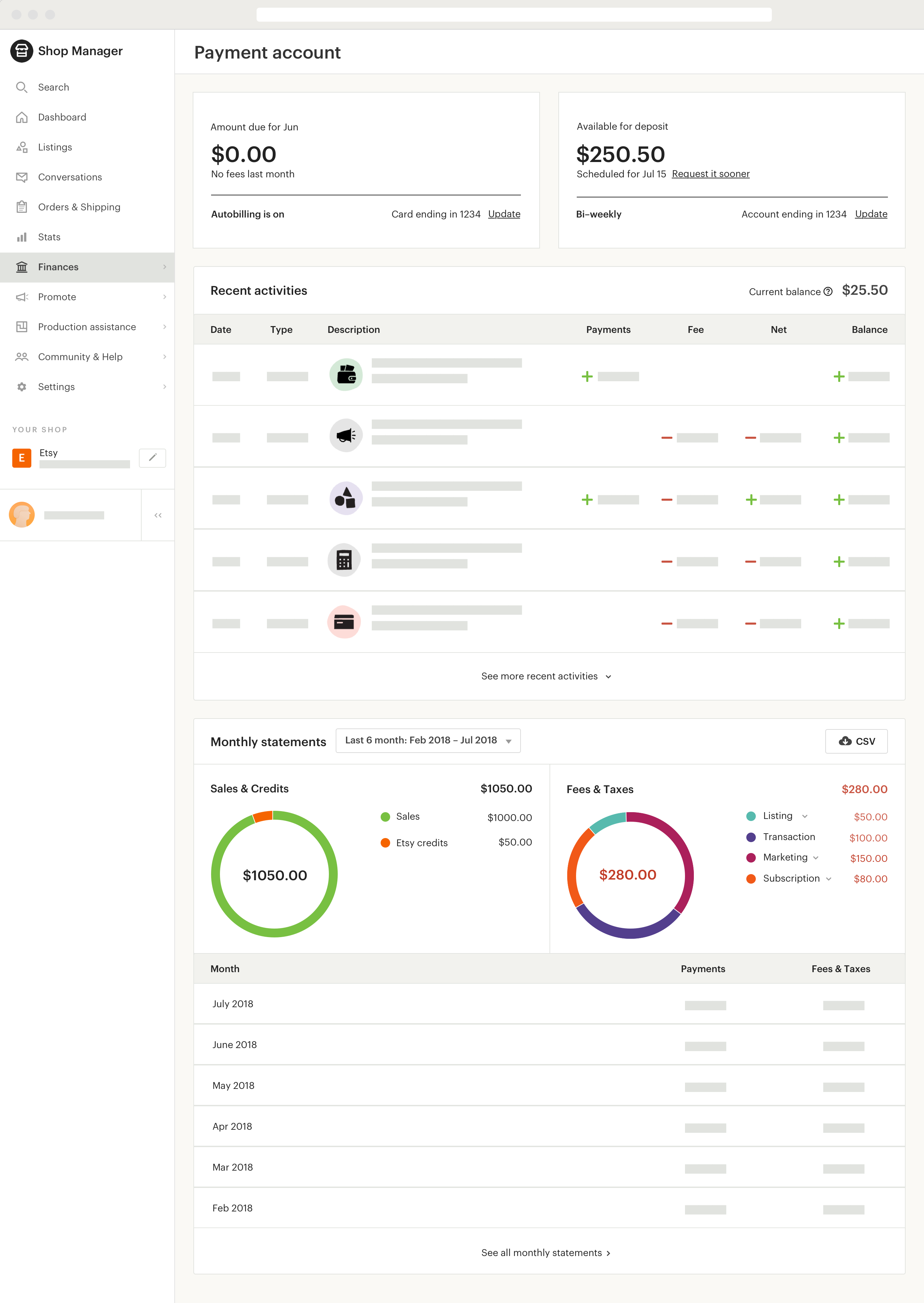
Created a simpler financing experience for Etsy sellers that automatically deducts fees from sales amount, while making information clear and transparent to help sellers manage their shop finance.
Etsy, Payments team
2018
Lead product designer, UX,UI,Frontend
The team of two Product Managers, 1 Engineering Manager, 6 Engineers.

Sketch, HTML/CSS